【課題】楽しいおかず・グリッドシステムCSS 横組
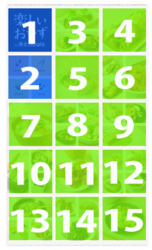
横に3つのブロックをつくって組んでみました
タグもいままでの使い慣れたもの
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>楽しいおかず/グリッドシステム 横CSS</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="container"> <header> <div class="box"> <h1><a href="index.html"><img src="images/logo01.png" width="300px" height="300px"></a></h1> </div> <nav id="navGlobal"> <ul> <li><a href="#"><img class="btn" src="images/nav01_01.png" width="140px" height="140px" alt="about"></a></li> <li><a href="#"><img class="btn" src="images/nav02_01.png" width="140px" height="140px" alt="menu"></a></li> <li><a href="#"><img class="btn" src="images/nav03_01.png" width="140px" height="140px" alt="access"></a></li> <li><a href="#"><img class="btn" src="images/nav04_01.png" width="140px" height="140px" alt="news"></a></li> </ul> </nav> </header> <section id="conatainer01"> <div class="box"> <ul> <li><img src="images/ph12_my.jpg" width="300px" height="140px"></li> <li><img src="images/ph02_s.jpg" width="140px" height="140px"></li> <li><img src="images/ph22_s.jpg" width="140px" height="140px"></li> </ul> </div> <div class="box"> <ul> <li><img src="images/ph11_l.jpg" width="300" height="300"></li> </ul> </div> <div class="box"> <ul> <li><img src="images/ph10_l.jpg" width="300" height="300"></li> </ul> </div> <div class="box"> <ul> <div class="left"> <li><img src="images/ph18_s.jpg" width="140px" height="140px"></li> <li><img src="images/ph17_s.jpg" width="140px" height="140px"></li> </div> <li><img src="images/ph01_mt.jpg" width="140px" height="300px"></li> </ul> </div> </section> <section id="container02"> <div class="box"> <ul> <li><img src="images/ph26_l.jpg" width="300" height="300"></li> </ul> </div> </div> <div class="box"> <ul> <div class="left"> <li><img src="images/ph21_s.jpg" width="140px" height="140px"></li> <li><img src="images/ph03_s.jpg" width="140px" height="140px"></li> </div> <li><img src="images/ph07_mt.jpg" width="140px" height="300px"></li> </ul> </div> <div class="box"> <ul> <li><img src="images/ph20_s.jpg" width="140px" height="140px"></li> <li><img src="images/ph06_s.jpg" width="140px" height="140px"></li> <li><img src="images/ph15_my.jpg" width="300px" height="140px"></li> </ul> </div> <div class="box"> <ul> <li><img src="images/ph36_mt.jpg" width="140px" height="300px"></li> <li><img src="images/ph19_s.jpg" width="140px" height="140px"></li> <li><img src="images/ph37_s.jpg" width="140px" height="140px"></li> </ul> </div> <div class="box"> <ul> <li><img src="images/ph09_l.jpg" width="300" height="300"></li> </ul> </div> <div class="box"> <ul> <li><img src="images/ph25_s.jpg" width="140px" height="140px"></li> <li><img src="images/ph16_s.jpg" width="140px" height="140px"></li> <li><img src="images/ph08_s.jpg" width="140px" height="140px"></li> <li><img src="images/ph04_s.jpg" width="140px" height="140px"></li> </ul> </div> </section> <section id="container03"> <div class="box"> <ul> <li><img src="images/ph23_my.jpg" width="300px" height="140px"></li> <li><img src="images/ph28_s.jpg" width="140px" height="140px"></li> <li><img src="images/ph05_s.jpg" width="140px" height="140px"></li> </ul> </div> <div class="box"> <ul> <li><img src="images/ph13_s.jpg" width="140px" height="140px"></li> <li><img src="images/ph27_s.jpg" width="140px" height="140px"></li> <li><img src="images/ph24_my.jpg" width="300px" height="140px"></li> </ul> </div> <div class="box"> <ul> <li><img src="images/ph14_l.jpg" width="300px" height="300pxx"></li> </ul> </div> </section> </body> </html>